Origine du projet
Dans le cadre d'un changement d'outils techniques et pour avoir un site responsive, Europcar s'est lancé dans la refonte de son site par étape. D'abord par la HP et le funnel de réservation, puis au fur et à mesure le reste du site. Il sera testé dans un premier temps en Finlande.
Organisation du projet
Nous sommes 3 designers chargés de travailler sur la refonte du site. La refonte a été découpée en 2 features teams : la HP necessitant un designer, et le booking funnel necessitant une designer à temps plein et un autre à 20%. Faisant déjà partie de la feature team Customer Acquisition, je m'occupais déjà de la HP actuelle. Aussi j'ai été chargée de la refonte de la HP et de la navigation globale dans le site. Puis j'ai intégré l'équipe Booking funnel du fait du départ d'un des 2 designers.

Démarrage du projet
Une première version de la home avait été travaillée par une agence l'année précédente mais n'avait jamais été développée. De plus un projet parallèle avait été développé pour pousser les locations de voiture des marques du groupe dans le cadre d'un partenariat avec une compagnie aérienne. L'idée était donc de repartir de ces 2 sites pour profiter des recherches effectuées et des technologies déjà utilisées dessus.
Analyse quali
Pour nous approprier ces 2 versions, il était important d'analyser le positif et le négatif de ces 2 sites pour ne pas partir sur de mauvaises bases.
Pour cela, nous avons prototypé 2 parcours (Homepage + Booking funnel), testés sur 50 users chacun via la plate-forme Testapic. J'aime beaucoup cet outil même si cela ne vaut pas de vrais entretiens en face à face. Mais il permet d'avoir des résultats rapidement et de toucher une cible internationale correspondant bien à notre public.
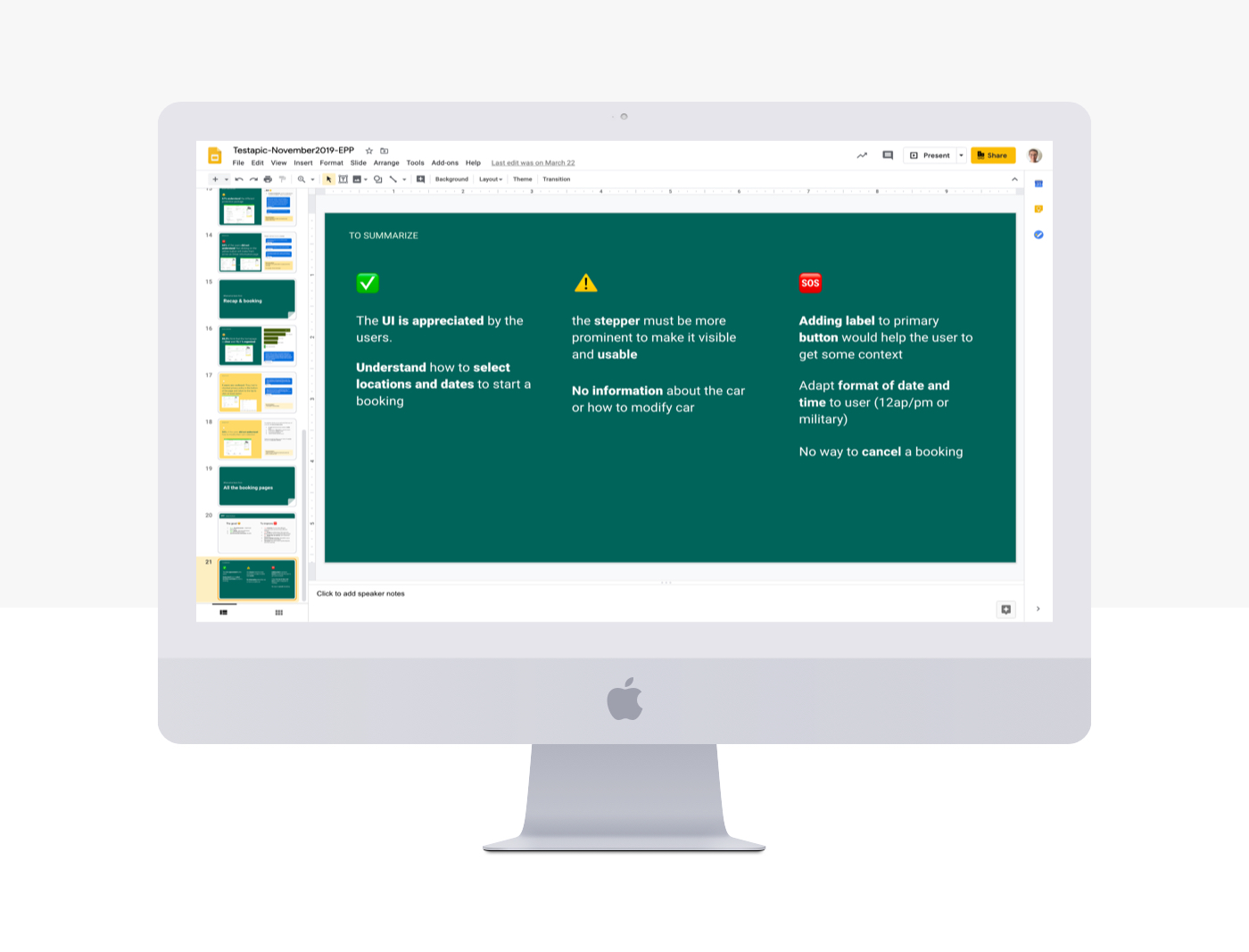
Nous avons posés des questions le plus souvent ouvertes pour laisser libre court aux interrogations des utilisateurs. Les résultats ont été assez catégoriques puisque près de 80% des testeurs trouvaient les 2 sites globalement clairs, organisés et professionnels. On pouvait donc repartir sur de bonnes bases. Ils nous ont permis de relever quelques incompréhensions sur le booking funnel (choix des dates d'arrivée et de départ puis horaire alors qu'il faudrait demander les horaires d'arrivée avec la date puis l'horaire de retour avec la date par exemple). De même, ils ne voyaient pas le stepper. Aussi ils ne savaient pas combien d'étapes il y avait ni s'ils pouvaient revenir en arrière. Certains souhaitaient plus de détails sur les assurances et extras.
Nous savons donc maintenant que pour le nouveau booking funnel, il nous faudra travailler ses points.

Analyse quanti
Pour ce qui est de la version en ligne, j'ai consulté les données de navigation via Contentsquare. Cela m'a permis de voir quelles étaient les zones de la home qui étaient le plus vues, le plus cliquées, le temps passé sur la page et si on pouvait déceler les points critiques et ce qui pouvaient être amélioré.
Sans grande surprise, quand on étudie la répartition des cliques, 89,7% des visiteurs cliquent sur le bookingpod. Les visiteurs sont venus pour réserver une voiture ou tout du moins comparer les prix. En 2nd, vient l'accès au compte puis les offres du jour. Pour expliquer ce faible résultat des offres, nous allons lancer un ABTest pour voir si en modifiant la présentation, les utilisateurs seront plus enclain à cliquer. Aujourd'hui cette zone réservée aux offres était souvent utilisée pour faire des mises en avant de communication. Toutes les offres n'avaient pas forcement le pourcentage de réduction d'affiché, obligeant l'utilisateur à cliquer sur l'offre pour avoir plus de détail.
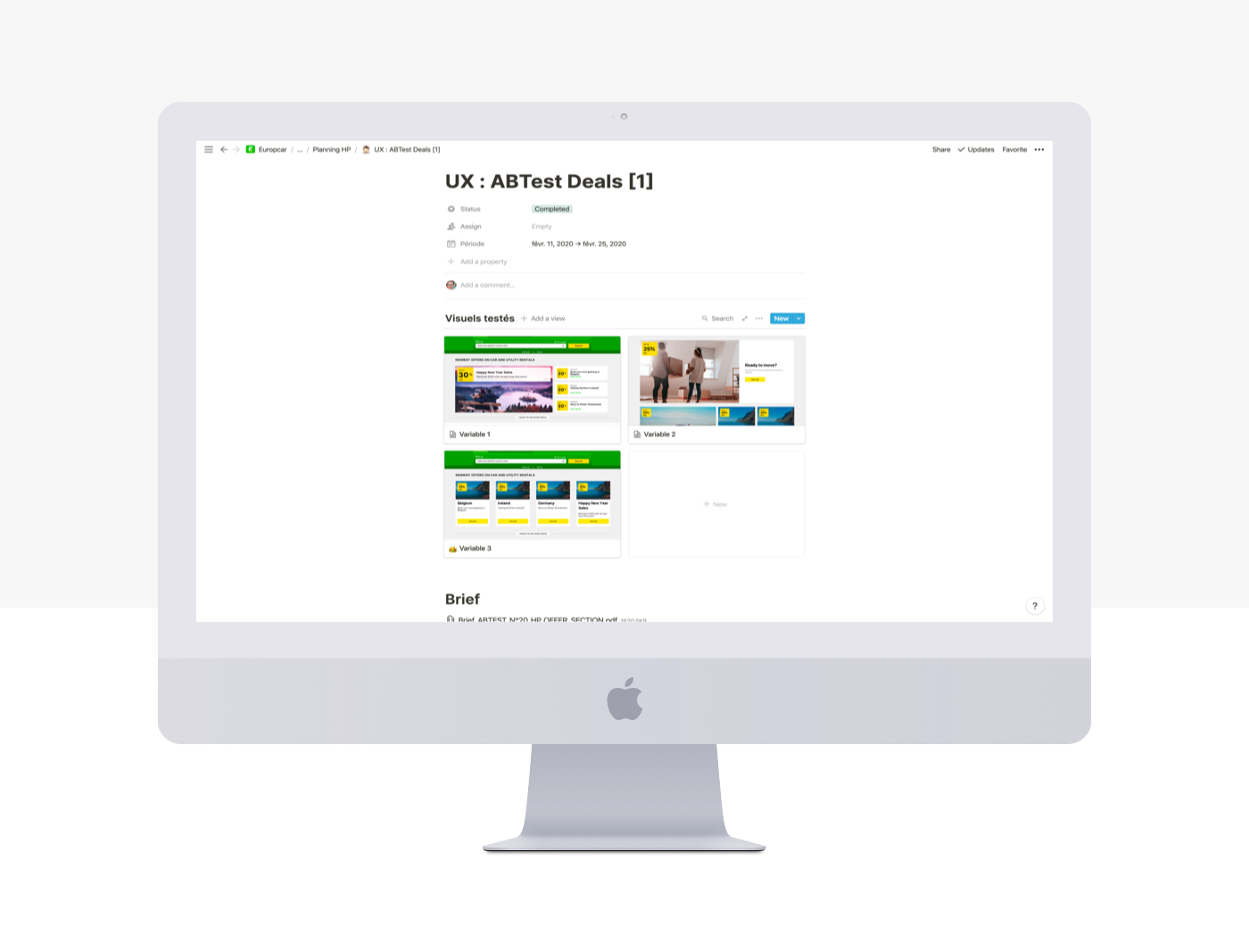
Nous avons donc lancé un 1er ABTest pour tester des présentations différentes

1. Sobriété : 1 offre mise en avant avec un visuel et 3 blocs plus simple avec juste du texte. Cela va permettre de voir si les visuels parasitent le contenu. Toutes les offres sont visibles
2. Très visuel : 1 offre mise en avant et 3 blocs en dessous. Cette proposition est interessante quand on a une grosse offre à mettre en avant mais elle risque de masquer les autres. Cependant la présentation est plus moderne
3. Egalité : Toutes les offres sont au même niveau mais la différence importante réside en la présence d'un CTA. On cherche à savoir si le CTA Invite plus au clic
Dans les 3 propositions, on a choisi d'afficher le texte de présentation et les pourcentages pour que le visiteur est toutes les informations pour se décider
Il a été lancé sur la période d'un cycle business.
Les résultats ont été assez rapide et parlant. On a augmenté les taux de clic des 4 offres ainsi que la conversion avec la V3.
Nous avions prévu un 2nd ABtest pour tester le wording : Remplacer le pourcentage de réduction par un prix à la journée. Le prix à la journée est souvent plus parlant, plus comparable (même si il faut faire attention car le prix à la journée d'un concurrent à l'autre ne comprend pas les mêmes avantages). C'est en tout cas une des demandes qui ressort des tests réalisés via Testapic. Les clients veulent voir du prix sur la page. Malheureusement nous avons du renoncer à ce test, car le Covid étant arrivé, nous devions laissé cette zone pour des communications. Il sera relancé plus tard.
Améliorer le contenu
Via Contentsquare, nous avons constaté que les utilisateurs cliquaient beaucoup sur des zones d'informations non cliquables. Cela nous indique que l'utilisateur est en recherche d'information. A prendre en compte donc dans la nouvelle home. Proposer un contenu plus détaillé et cliquable si l'utilisateur ressent le besoin d'avoir un complément d'information. Ces résultats ont été confirmés par un test réalisé sur 54 utilisateurs via Testapic. Les utilisateurs ont besoin d'être rassuré, savoir ce qu'ils vont avoir s'ils réservent via notre plateforme.
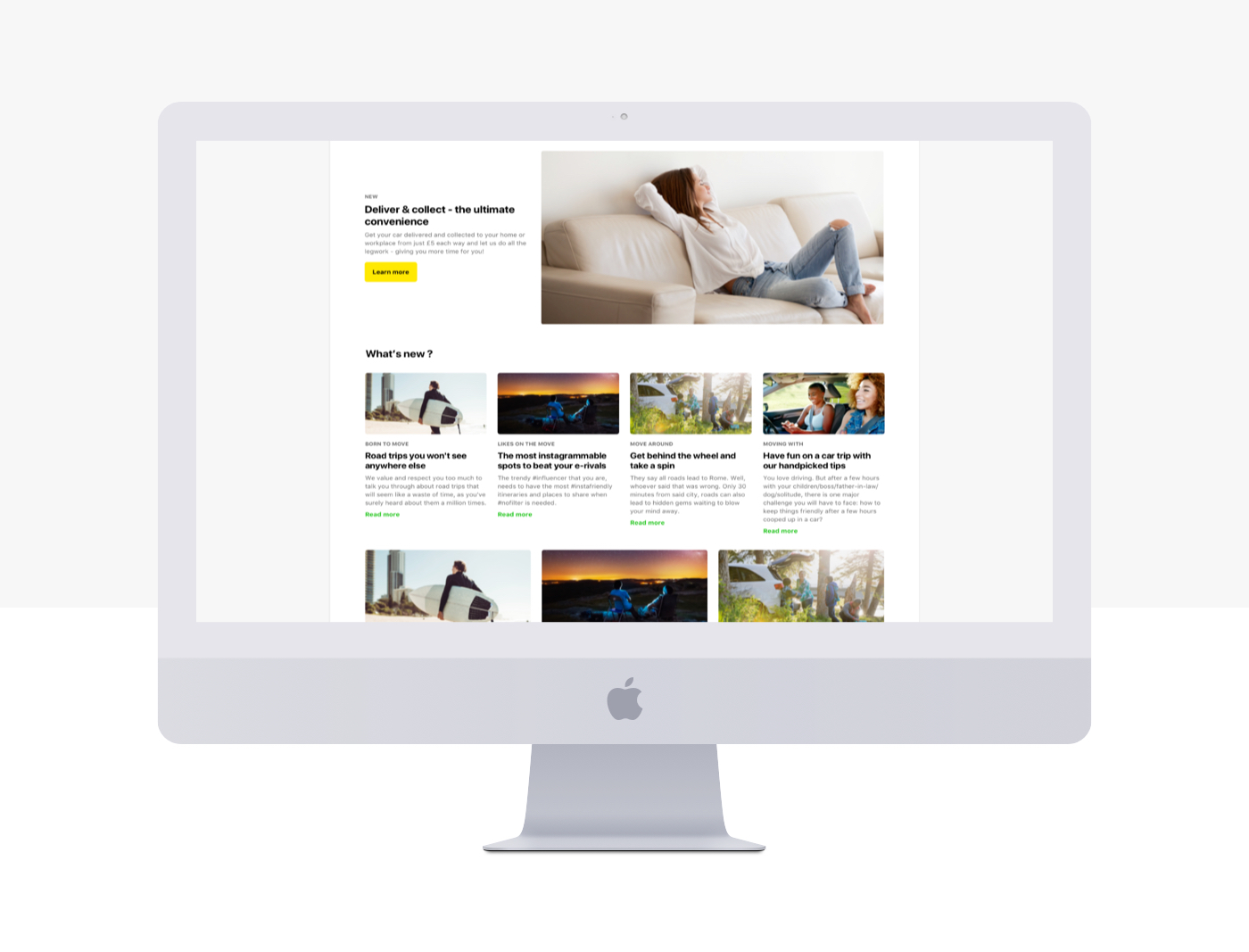
Ce qui était ressorti dans plusieurs verbatims, c'est que sur les homes, il n'y avait pas de voiture. Etrange pour un site de réservation de voitures. Lors d'un précédent focus group, j'avais eu la chance de rencontrer des clients. J'étais impressionnée par leur connaissance de la flotte de véhicules proposée. De plus lors d'une visite en station, nous avons pû constater que les clients demandaient un modèle de voiture bien précis. En les interrogeant, j'ai constaté qu'ils connaissaient chaque modèle (taille du coffre notamment) et savaient exactement ce dont ils avaient besoin. De ces différents retours, il était donc important de garder une place sur la home pour la présentation de notre flotte (voiture citadine, camion, voitures de luxe...)

Pour éviter d'utiliser le blocs promos pour publier de l'éditorial comme c'était le cas aujourd'hui, nous avons fait le choix de créer 2 zones dédiées. Un bloc highlight pour mettre en avant une grosse actualité, ainsi qu'une tranche où on l'on peut publeir de 2 à 4 articles

Lancement de la HP par étape
- Lancement à 50% du traffic en mai sur la Finlande
- Australie en Juillet 2020 sur une base de 50% du traffic.
- A partir du 12 Octobre 2020 🎉, lancement sur tous les domaines à 50% de traffic
Je vous invite à voir la version en ligne : Europcar.com
Voici quelques résultats au 30 Sept 2020 sur le site finlandais ouvert à 100% du traffic
- Shopper rate: 52.6% (vs 45.5% sur le domaine à la même période l'année dernière)
- Bounce rate: 17.5% (vs 24% sur le domaine à la même période l'année dernière)
- Conversion rate: 2.24% (vs 3.77% sur le domaine à la même période l'année dernière)
- Speed index: 2.5s (target <3s)
Next step
Nous ne nous arrêtons pas en si bon chemin. Pendant que nous analysons les 1ers chiffres via GA et Contentsquare, nous préparons avec ce même process le funnel de réservation et réfléchissons à de futurs ABtest quand le traffic sur la HP sera suffisant.
